
カスタマイズする理由
ブログを書いていく中で記事数も増えてきた時に困るのが、
記事を直したり、下書きにしたり、削除したりしたりすると出てくる
「404 not found」ページだと思います。
はてなブログで何もカスタマイズしていない状態で
削除されたページのURLを踏むとと、
「Entry is not found」
お探しのページは見つかりませんでした。
と表示されます。これだけでなんだか冷たい印象です。
それにGoogleの公表しているスターターガイドにも404ページを作ることを推奨してるページがあります。
有益な 404 ページを表示する
ユーザーは無効なリンクをクリックしたり、誤った URL を入力したりして、
サイト上に存在しないページにアクセスすることがあります。
ユーザーをサイト上の公開中のページに親切に導くカスタムの 404 ページを用意することで、利便性を大幅に改善することができます。
404 ページにルートページに戻るリンクを表示し、サイト上の人気のあるコンテンツや関連するコンテンツへのリンクも掲載するとよいでしょう。
Google Search Console を使って「ページが見つかりません」エラーを引き起こす URL のソースを特定することができます。
そういうわけで404エラーのページをカスタマイズすることにしました。
jQureyがわからなくてもカスタマイズできました
エラーページをカスタマイズするためにネットでいろいろ検索したりしてみていたのですが、
jQureyというものを使った(?)ものが沢山出てきたのですが、
文章が上手く表示されなかったり、全然変化がなかったりで、上手くいきませんでした。
そんな時に見つけたのかこちらの記事でした。
すごくわかりやすくまとめられていて、初心者の私でもエラーページが簡単に変更できました。
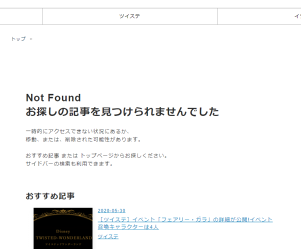
完成したページ

下にはずらーっとおすすめの記事が10件並んでいるような感じです。
やり方もコピーして文章をいじって貼り付けただけで本当に簡単にできました。
Nekonoteさん本当にありがとうございました。